我都在用些什么 Chrome 扩展程序
想不到在 Microsoft Edge 正式发布后的第三年,微软官方宣布了 Edge 将放弃自家的内核引擎,转而去拥抱在当前浏览器生态中占据统治地位的 Google Chromium。继 Opera 之后,“Chromium 家族”又将迎来新的成员。这无疑是一个重磅消息,对于用户而言,对于微软自己而言,带来的影响都是巨大的。
内核统一后,可以预见的是,前端开发者们花在浏览器兼容上的时间应该会再减少。同时微软在宣布这个消息时,也确认了 Edge 将能无缝支持 Chrome 的全部扩展,这对于开发者和用户而言肯定是有好处的。要知道,Chrome 好用的一大原因是拥有各种各样数不清的扩展程序,丰富的扩展资源能给用户带来许多方便的增强功能。
说到 Chrome 的扩展,也是本文的主题。在笔者的日常生活中,偶尔会看到关于 Chrome 扩展相关的讨论,有时候会被问及用了什么扩展程序。其实也是,Chrome 商店上琳琅满目的主题扩展,一下子肯定不知道哪个好用,哪个适合自己,唯有自己尝试过后才清楚。
看了一下,距离上一篇博文也蛮久了。而恰好有这么个话题,于是就拿出自己这几年使用 Chrome 以来积累到的一些扩展程序和信息,做这么一个盘点,也算是更新一篇文章。其实扩展的使用跟个人平时日常生活的使用习惯是有很大关联的,喜欢浏览些什么网站、使用什么服务、以及从事什么工作等等。有些还比较涉及隐私,但既然开了这么个坑,就填掉吧。如果能让读者发现有眼前一亮的扩展且愿意去使用,也挺欣慰的,嘿嘿。那么下面就开始盘点吧。
AcFun HTML5 Player

Adobe 官方宣布 2020 年停止更新 Flash,Flash 时代的终结终于定上了日程。即使没有官宣,从那些日子使用《妈妈再也不用担心我的 MacBook 发热了计划》养成了“刁钻习惯”,在浏览视频类网站的时候,能用 HTML5 的话,我都会尽量使用。不过,很庆幸 Adobe 能做出这个大好的决策。有些东西,到了被淘汰的时候,也就那样了。就如,哪天 A 站原生支持了 HTML5 播放器,这个扩展的寿命也许就……
Checker Plus for Gmail™

无需打开 Gmail 或 Inbox,即可收到桌面邮件通知,方便地查看、收听或删除邮件,并且支持多账户。用过这个之后,你就不会再想起 Google 自家提供的很久没有更新的 Google Mail Checker 扩展了。伟大的邮箱,伟大的软件,伟大的公司,敌不过更伟大的墙。如今还在坚持用 Gmail 的同学,一定不是真爱就是历史数据迁移太麻烦!迫于 Google 全家桶的问题,我还是保持着 Gmail 的轻微使用。更多的,还是走 Outlook 了……
Cowlevel Steam 增强小能手

研发辛苦了,对奶牛关的与steam的结缔有很大的帮助qwq。—— bulong dou
奶牛关在 Steam 上的增强扩展。在浏览 Steam 商店页面等的时候,可以查看到来自奶牛关玩家的综合评分与游戏相关问答讨论、相关文章、精选评测等内容。当然,如果你并不知道奶牛关是什么的话,可以查看一下《关于我们 - 奶牛关》,一句话描述就是“游戏狂热者的分享问答社区”。一个类似知乎但只专注游戏的,更垂直的社区。社区里面有不少硬核玩家、游戏从业者,欢迎来找我玩耍:h404bi - 个人主页 - 奶牛关。
Enhanced Steam

第二款跟 Steam 相关的扩展。Chrome 与 Steam 重叠用户的话,这款扩展基本上算是 “装机必装”的了。这款免费的扩展,为 Steam 网站做了非常多的增强,添加了很多功能,比起前面的奶牛关增强小助手,就是大巫见小巫了。
- 突出显示你已拥有的游戏
- 突出显示你已加入愿望单的游戏
- 根据你已拥有的游戏,计算捆绑包的价格折扣
- 显示你在 Steam 上总共花了多少钱
- 在游戏商店页面上突出显示你拥有的对应游戏的 DLC
- 显示不同国家商店的价格差异
上面是扩展商店页介绍的主要功能。其它大大小小的功能点,如显示 SteamGifts 等网站链接,商店跨区警告,商店页面用 HTML5 播放视频等等,就不一一列举了。一旦习惯了这个扩展的话,没有扩展支持的情况下打开 Steam 商店页面,就会觉得少了很多东西。有 Enhanced Steam 的 Steam 商店页面,才是真正的页面。
Feedly Notifier

RSS 已死,Web2.0 已是过去式
即使有大批用户表示不舍,Google 还是在 2013 年彻底关闭了 Google Reader。我虽然没认真用过 Google Reader,但是对于同样离不开关闭命运的“鲜果阅读器”,我却有过一段稍长的使用经历。那种感觉确实挺难受的。就像 Flash 那样,有些东西终究会随着无情的时间慢慢消逝,只是 RSS 没有 Flash 那么让人不爱罢了。字节跳动带着它的头条系产品崛起成为了新独角兽,足以证明,大数据与算法、个性化推荐比起难用的 RSS 还是更“懂用户”,更适合绝大多数人。但就是在有数不清的各种 APP 肆意撕裂、抢占你的个人时间,到处充斥着信息焦虑的今天,仍然会有那么一小撮人,选择使用 RSS 来管控自己的信息源,只因为它能让这些人在信息爆炸的环境下,仍能专注与高效地从中汲取自己想要的信息。这就是我保有对 RSS 的使用的原因,只是这个载体是 Feedly 而已。Feedly Notifier 作为 Feedly 在 Chrome 上的一个辅助扩展程序,已经够用了。
时至今日,关于 RSS 的话题其实还是会时有出现,就像一颗石子扔入水中,泛起一阵涟漪。这里我非常推荐读者能去阅读 Platy Hsu 写的两篇关于 RSS 的文章:《论 RSS 的「复兴」》与《RSS 服务对比评测》。特别是前一篇,很有深度。
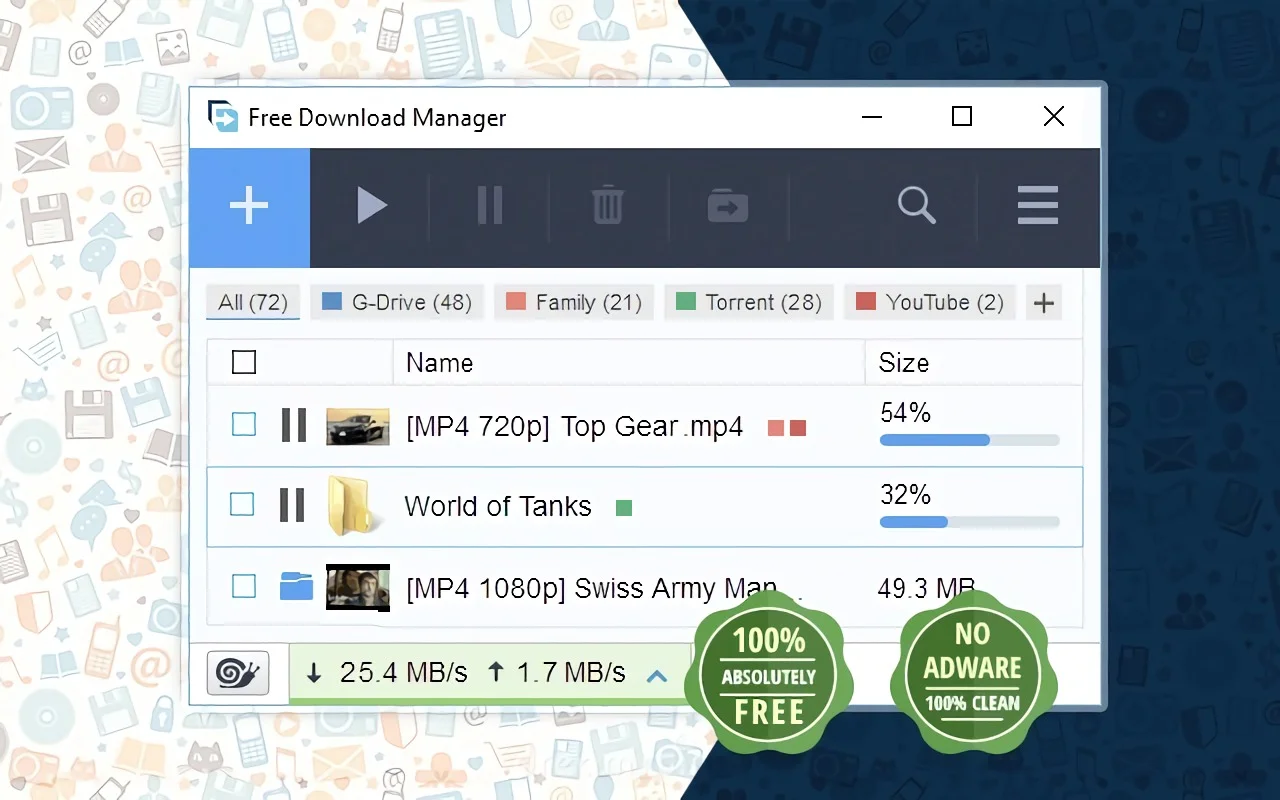
Free Download Manager

IDM(全称“Internet Download Manager”)确实更胜一筹吧。但胜在 FDM 是免费软件。其实很忏愧在日常生活中自己实在做不到完全去盗版化,使用 IDM 大概也有两三年时间,羞愧之心还是要有。在版权意识越来越被重视的时代,如果有满足需求的可替代产品,能去盗版化的话,就尽量去盗版化了。
而且,FDM 支持 WIndows 与 macOS 双平台,这也是另一个优点。由于需要监听浏览器的下载事件,所以要安装这个扩展程序,跟 IDM 一样。
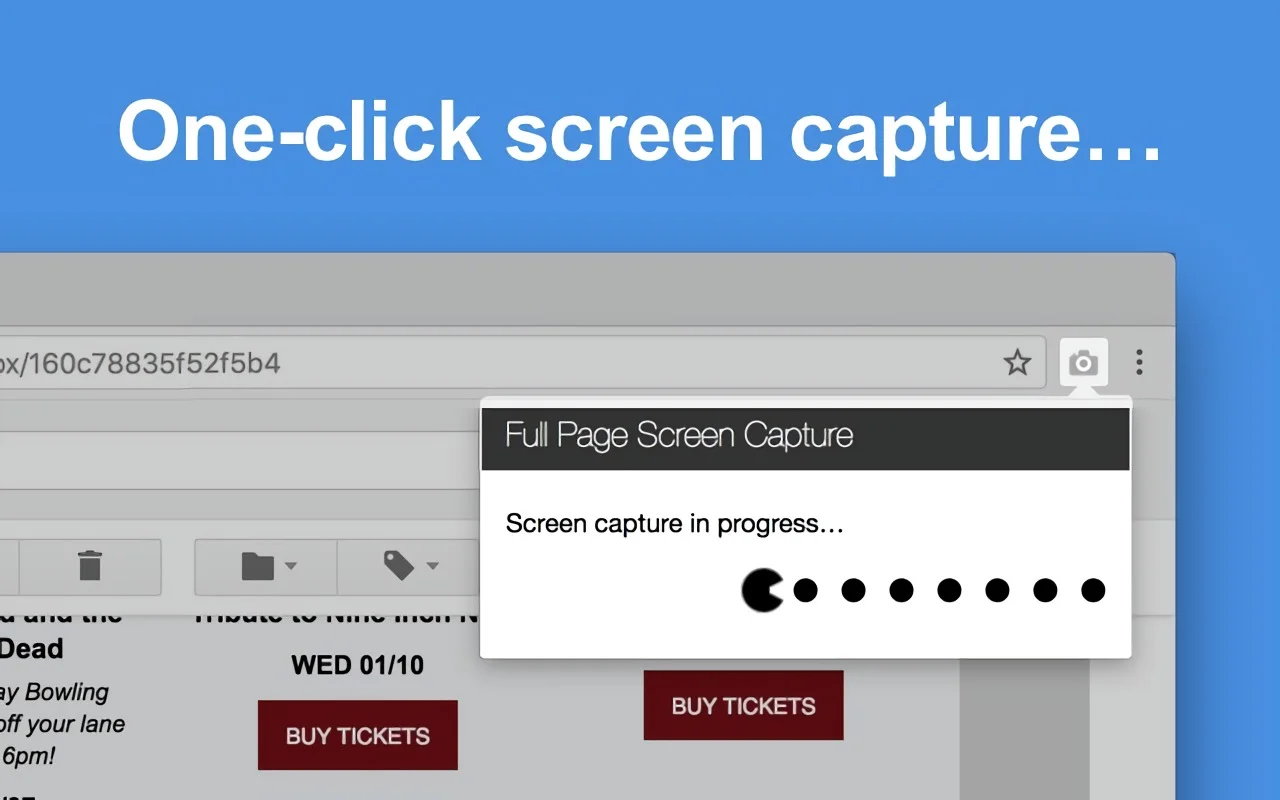
Full Page Screen Capture

用过好几个全网页截图工具,还是觉得这个来的顺手。不过这个只支持一键截全网页,没有截局部的功能。截局部的话,有太多替代软件了,Windows 自带的 Snipping Tool、 QQ 的截图等等。Full Page Screen Capture 是开源的,源码托管在 GitHub 上。
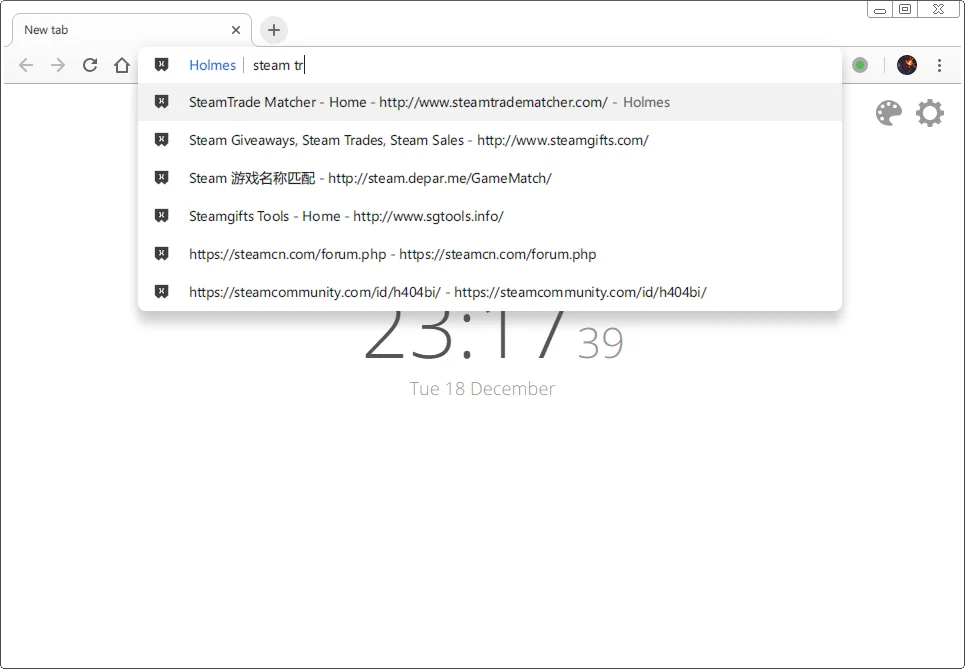
Holmes

觉得 Holmes 大概是从前文说到这里,第一款相对来说很实用但是却又比较不出名的扩展。这个小而美的扩展程序,只提供了一个非常提升效率的功能:在地址栏快速搜索书签。只需要在地址栏输入一个星号(*),然后按下 Tab 即可进入 Holmes 搜索书签模式,利用模糊搜索功能可以从整个 Chrome Bookmark 中快速找出你想要的书签并按下回车打开。美中不足的地方是不支持对中文搜索,众所周知的中文分词问题,外国人开发的扩展在所难免。
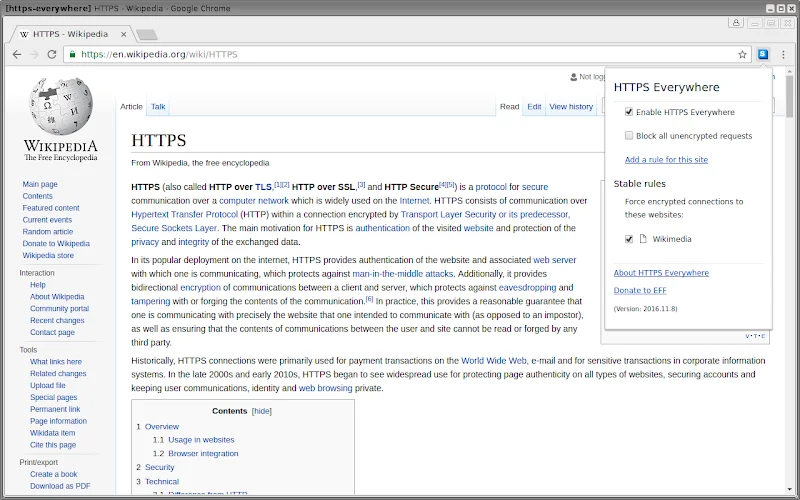
HTTPS Everywhere

从 Chrome 之前的给使用 HTTPS 的网站加上绿色安全小绿锁,到现在把使用 HTTPS 的网站当作正常网站,并把使用 HTTP 的网站标为不安全网站可以看出,Google 正在不遗余力地推进 HTTPS 的普及使用。作为一名“激进的用户”,自然而然地安装上了 HTTPS Everywhere,能 HTTPS 的全都给我 HTTPS!当然,在“HTTPS 不发达的国内”,强制 HTTPS 总会时不时遇到各种毛病,如某段时期微博登录页的无限重定向 HTTP 云云。
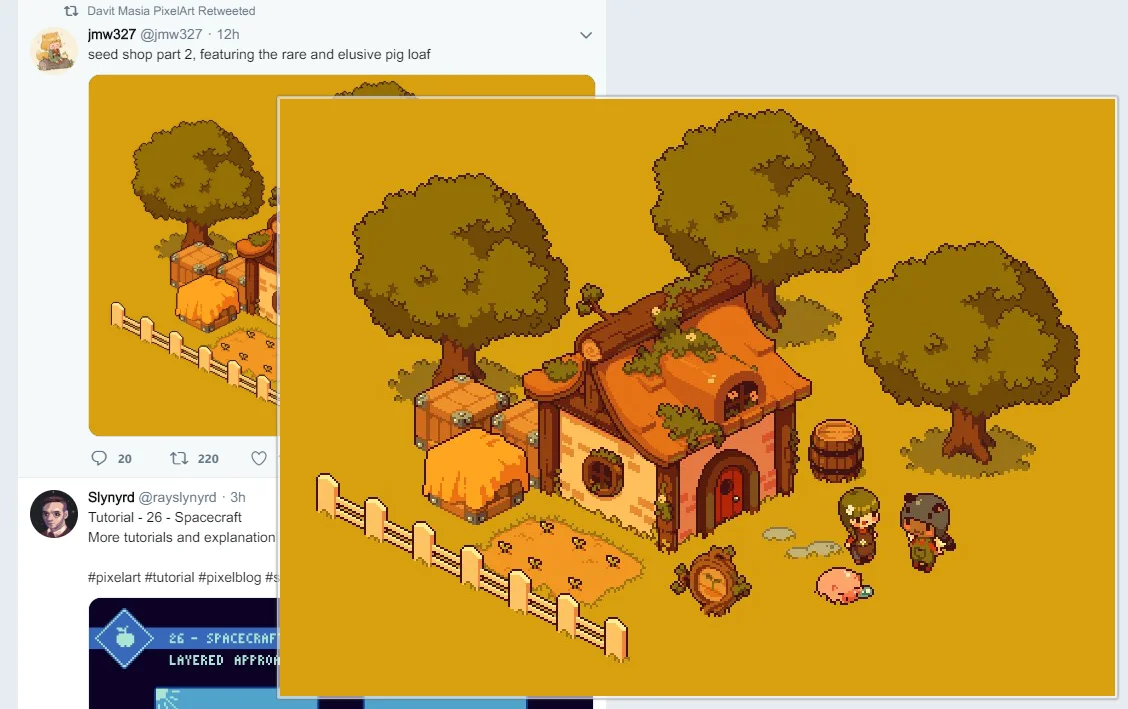
Imagus

这大概是 Chrome 上最好用的辅助看图扩展程序了。只需要将鼠标悬停在缩略图上,就能放大显示缩略图背后的原始图片。拥有对接近 300 个网站的筛选规则支持,而且即使像本人博客这样没有预设规则的站点,常见的缩略图形式也是能识别到的。装上这个扩展后,渐渐就会越来越少地右键审查元素翻代码找原始图片了。
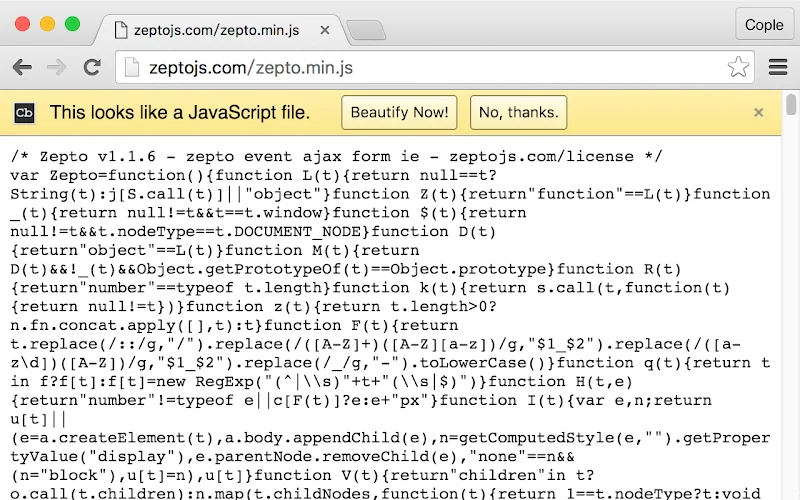
JavaScript and CSS Code Beautifier

在 Chrome 上直接访问混淆压缩的 JS、CSS 文件时,能对代码进行格式化并且高亮。能更好地查看代码逻辑,在理解网站前端逻辑、样式设计时比较有用。特别有利于扒皮党(雾)。
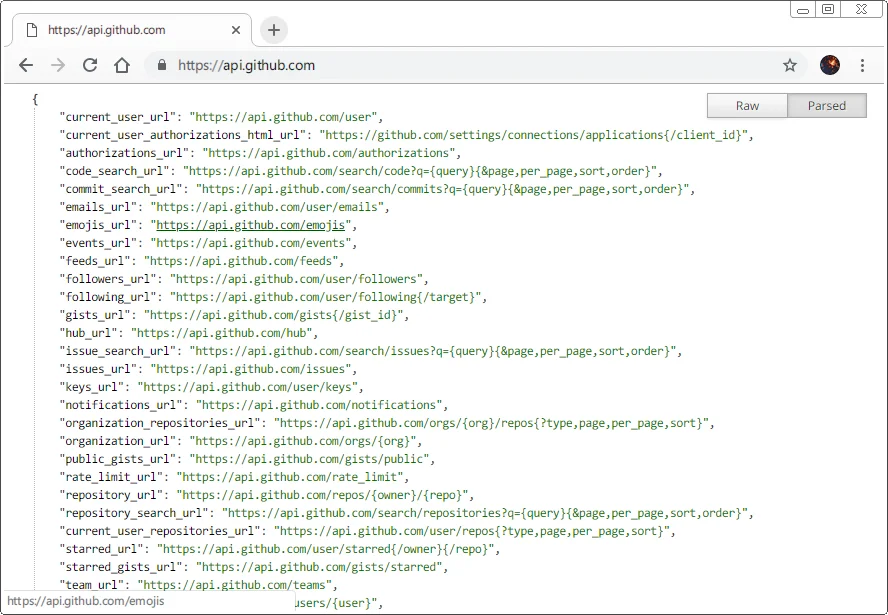
JSON Formatter

Makes JSON easy to read. Open source.
打开 JSON API 或者 JSON 文件时可以更方便阅读,支持格式化切换、折叠、链接跳转。
minerBlock

加密货币近些年来真的是火热得不行,特别是去年比特币一路高歌猛进的时候。在网站上挂 JS 利用访问用户的计算机资源进行挖矿,究其本身其实是比较难评判的。如果是站长自己的行为,并且显著位置告知了访问用户的话,这个看不同人的看法。但如果是特意埋藏得很深,或是被“挂马”了,用户不知情的情况下这么做,确实难以让人接受。这个扩展也就是防这一类的情况吧,防不胜防最为致命。另外该扩展本身是开源的,大概也是免除监守自盗的情况。
Minimal New Tab Clock

十位 Chrome 用户中有八位用 Infinity 新标签,一位用 Chrome 自带新标签,剩下一位用 Minimal New Tab Clock —— 胡说八道
不得不承认,Infinity 新标签确实是很多很多很多人在用、推荐吧。可是我这人,偏偏选上了极简风。于是就一直在用着 Minimal New Tab Clock,再搭配用了很久很久的一款纯白主题,弄得整个 Chrome 都死白死白的,毫无色彩美感可言。倒是有不少人见过我这个死白的 Chrome 截屏问我用的是什么新标签,这里再介绍一遍:「Minimal New Tab Clock」。只有一个功能,在新标签显示当前时间。只能换背景色,不能换图片背景,没有云同步,除了显示时间啥都没有。
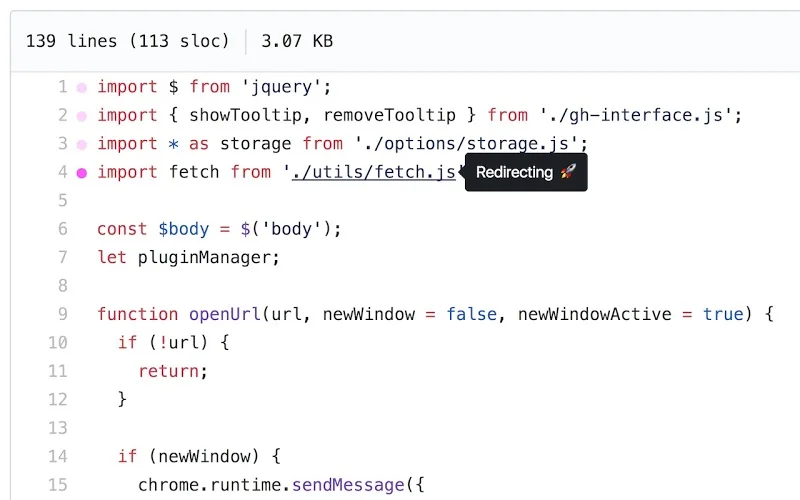
OctoLinker

一款 GitHub 增强扩展,可以提高在 GitHub 上浏览查阅代码的效率。功能就是能为指定语言的模块加载语句(比如 include、require 与 import)加入跳转链接,点击链接可以跳转到引用的文件、依赖文件的仓库或者外部网站。
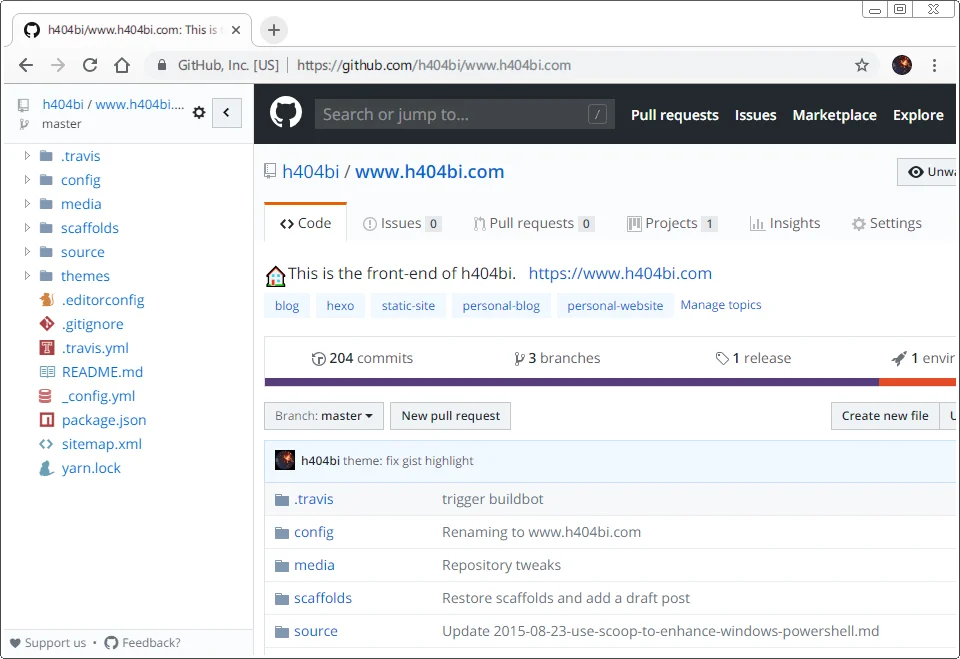
Octotree

这个扩展我想只要是常访问 GitHub 的都会有使用的,因为它实在是太能提升效率了。将仓库以目录树的形式展示出来,比起 GitHub 原本的形式,在目录之间切换浏览真的来得方便快捷多很多。不过与上面的 OctoLinker 一起使用的话,有个不小的问题: OctoLinker 不会对从 Octotree 的目录树中点击打开的文件进行识别,不会为模块加载语句添加跳转链接。
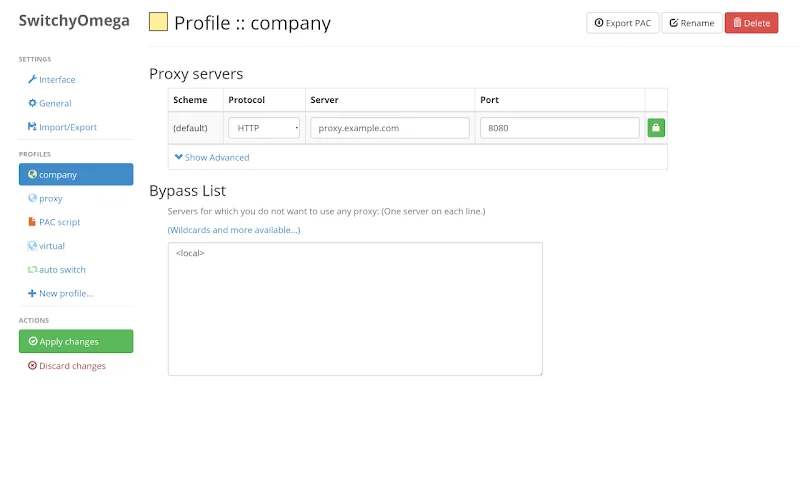
Proxy SwitchyOmega

这个基本上人手一份的知名扩展,就不多做说明了吧。
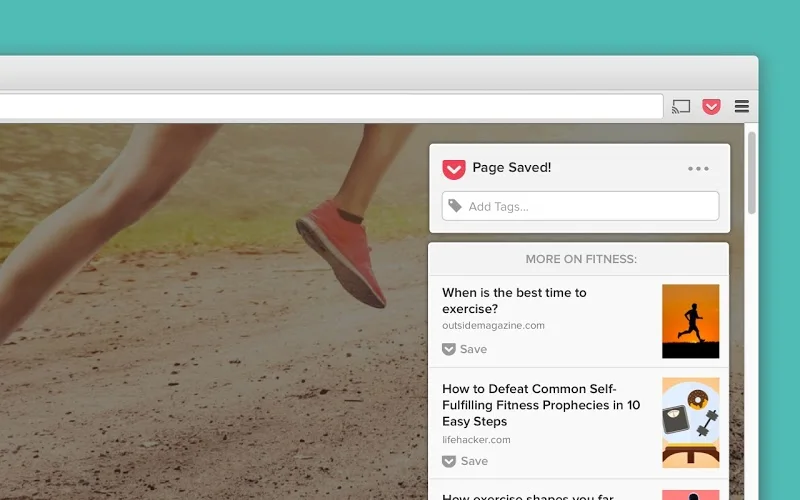
Save to Pocket

将来不及阅读或者暂时不想阅读的网页内容,一键保存到 Pocket 上云同步,然后可以在其它不同的设备上继续阅读。不过因为感觉访问不太稳定的样子,平时使用比较少。
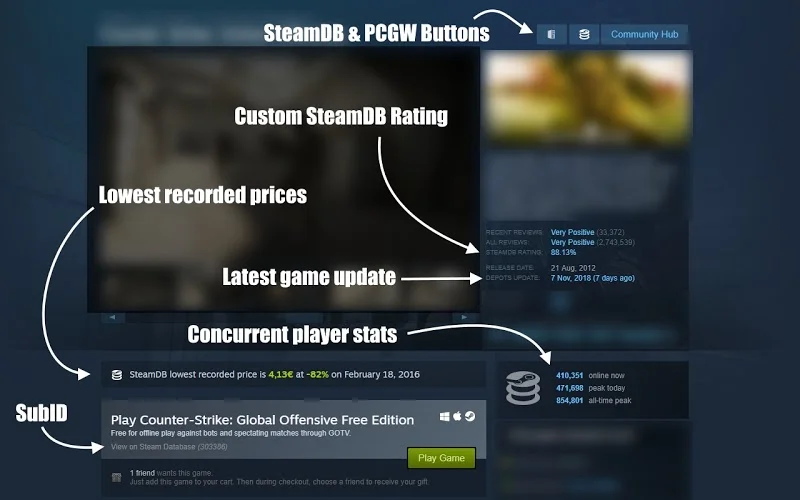
Steam Database

这是我安装使用的跟 Steam 有关的第三个也是最后一个扩展。主要是在 Steam 页面上增加了一些跟 SteamDB.info 网站有关的扩展功能。可以快速查看游戏对应的 SubID、历史价格变动、游戏最近更新时间等等,还在 Steam 的库存页增加了快速出售的按钮。都是一些比较实用的扩展功能,让你更方便更自信地剁手。
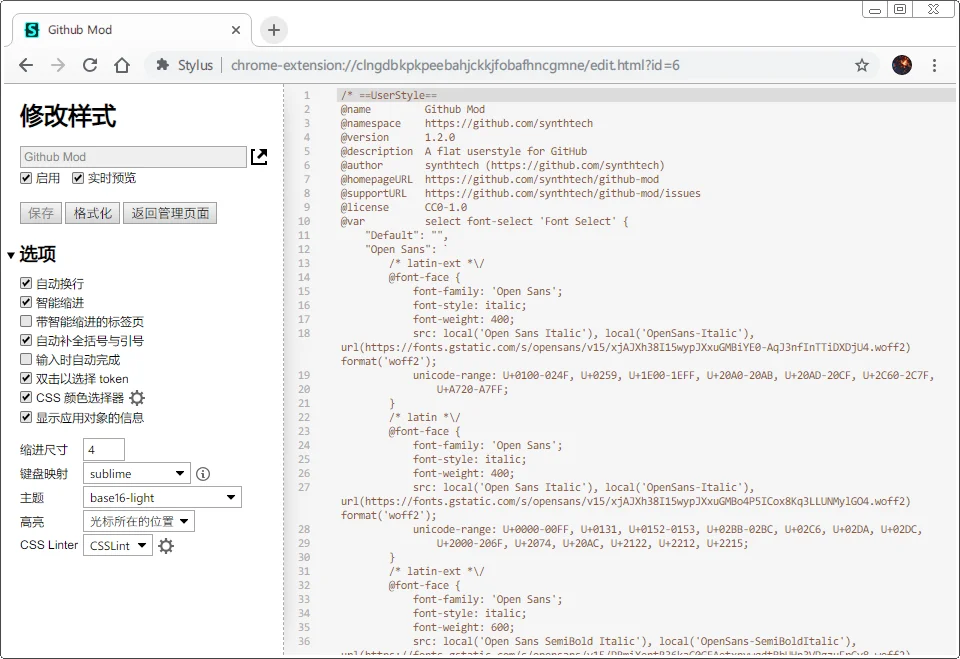
Stylus

此前一直用着 Stylish,后面爆出该扩展偷偷窃取上传用户的浏览历史,而且被 Chrome 下架。虽然感觉自己不少信息被卖过了,但是对于这种偷偷摸摸的不干净行为还是反感的。于是就转战 Stylus 了,跟前者使用上也没什么大区别。其实我只安装了一个自定义样式「GitHub Mod」,将 GitHub 的样式拍扁变成扁平化设计,并且修改字体为 Open Sans。这是我唯一安装的一个样式,但是因为严重依赖这个样式,所以样式管理扩展还是得安装一个使用。扁平化后确实很好看,看前面 Octotree 的实际截图就知道了,私家珍藏强烈推荐。
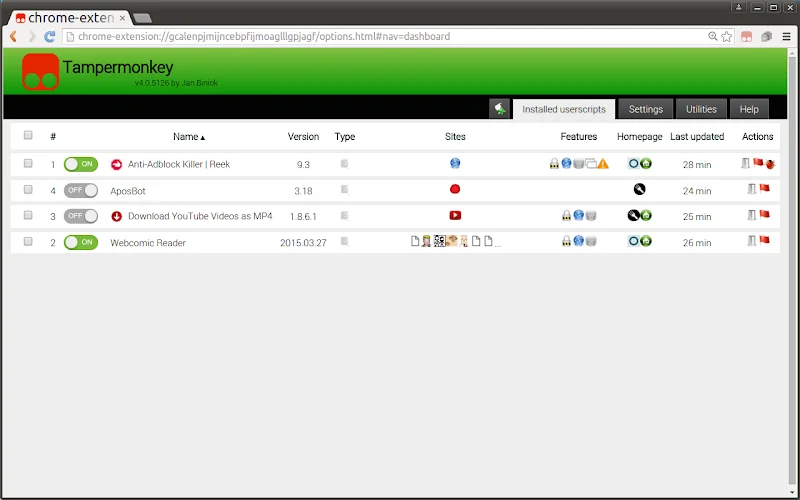
Tampermonkey

「油猴」扩展本身就不多介绍了,知名扩展。说说我安装在用几个脚本吧。
- 视频站启用html5播放器:为国内大部分视频站点添加 HTML5 播放器支持,比如优酷土豆、网易系列、新浪系列、以及各个直播站点;
- 百度网盘直接下载助手:有时候下载不大的文件不想打开百度网盘客户端,但是最近貌似不太有用了,还是得乖乖用客户端。
- 解除B站区域限制:之前切过去港澳台地区看国家队《DARLING in the FRANKXX》时用的,之后感觉对我没什么用了。平时很少追番,国家队大好开头最后只剩下 XX:me 的两张 CD[1] 还能让我常常听一听。
Text Mode

无图模式!而且是真的无图,启用扩展后,会直接将网页中的图片加载直接 Block 掉,不是图片加载了才用色块填充。这样就有个使用场景,如果应急情况笔记本电脑连上了手机的热点,这样打开网页时就能省下很多流量,虽然现在手机卡无限流量也不太昂贵了。另外一个使用场景就是阅读专注,把无关图片屏蔽掉了,剩下文字让阅读更专注。不过偶尔会觉得在这个使用场景下有点鸡肋,一个是图片位置填充的都是灰色色块,有时眼睛会被色块占据,觉得疲劳。另一个是做不到像 Safari 阅读器视图那样,保留正文的图片。有这方便更深的需求的话,据说国产扩展「简悦」会是一个不错的选择,有机会找个时间我也试试看。
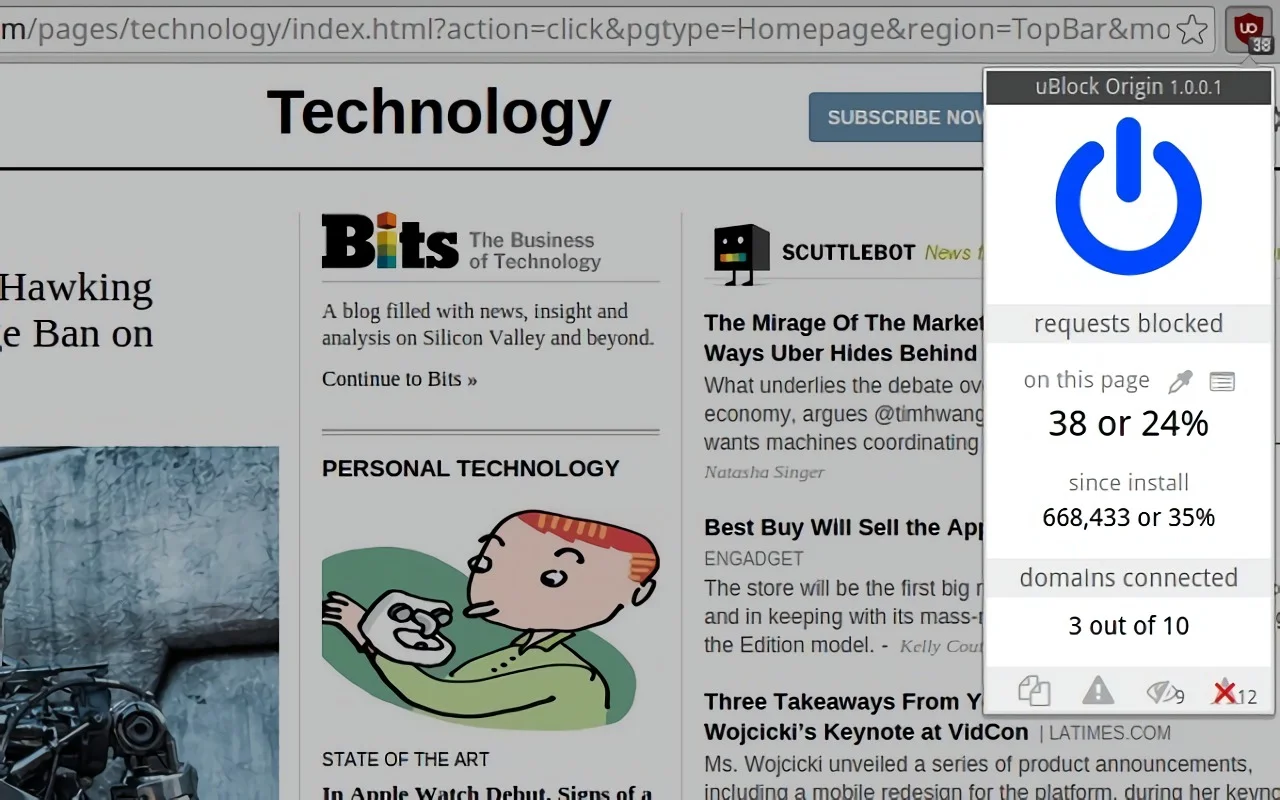
uBlock Origin

我以前也是 AdBlock/AdBlock Plus 的用户,后来切换成了 uBlock Origin。切换的原因并不只是 uBlock Origin 比起其它广告过滤扩展在性能上面有优势[2],而且其实我也没实际去检验过这个性能比较。主要的另一个原因是 uBlock Origin 自己在介绍上说的:
uBlock Origin 不是一个广告过滤工具,屏蔽广告的功能是通过支持 Adblock Plus 过滤规则语法实现的。uBlock Origin 的主要目的是帮助用户抵御侵犯隐私的行为,uBlock Origin 安装后会默认开启 EasyPrivacy 等一系列可以屏蔽跟踪、分析等行为的过滤规则。
除了 uBlock Origin 为我默认开启的一系列规则列表外,我只多增加了一个自定义规则, CJX 的「去自我推广列表规则」:CJX's Annoyance List
v2ex plus

V 站还是一个很不错的地方的,日常逛逛摸摸鱼。发现好几个朋友同事都有浏览 V2EX…… v2ex plus 确实是一款很好用的 V2EX 扩展,对话详情、插入表情图片等都是很好的功能。
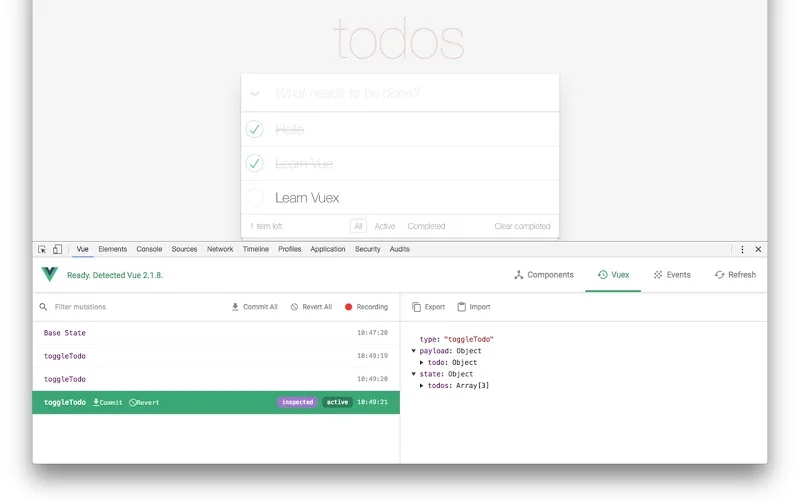
Vue.js devtools

Vue.js 开发调试神器,就这样。React 暂时没啃下,还得靠 Vue 活着。不比较,都重要。
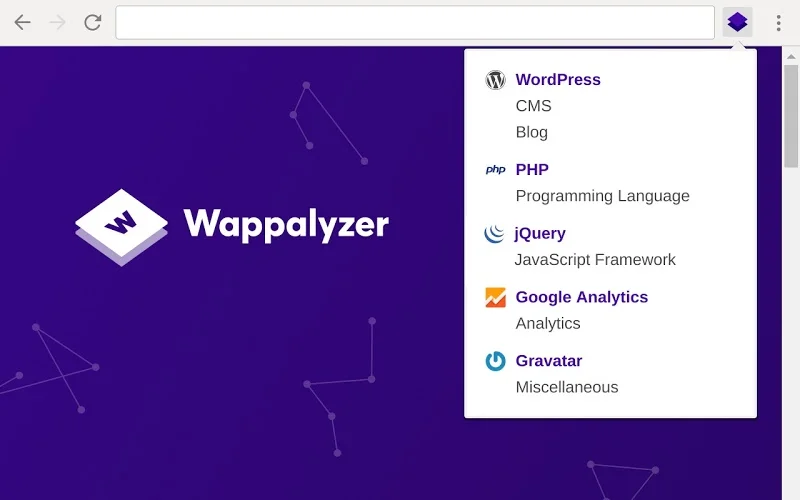
Wappalyzer

这是我安装的这么多个扩展程序中,使用率比较高一个。Wappalyzer 是一款非常实用的网站技术分析扩展,通过它可以识别一个网站是以什么架构的,所用到的前后端技术栈等信息。比如 B 站主站全站用上了 Vue、webpack,网易云音乐用了 Nginx、Node.js 等等。虽然有时候不太准确,但大体上还是能快速得知到一些信息的。Wappalyzer 的原理是维护一套规则,里面有各种技术的特征信息,然后根据网站是否有对应特征进行判断。
比如我的博客是用 Hexo 架设的,特点就是在页面源代码里有一串表示是 Hexo 的特征代码<meta name="generator" content="Hexo 3.8.0">,Wappalyzer 就根据这个判断出来我的博客用了 Hexo。
其实 Wappalyzer 原本一直不支持判断 Hexo,于是我找了个时间先在 Wappalyzer 的仓库提交了Hexo 的特征规则[3],然后在 Hexo 的仓库提交了 meta 特征注入功能[4],并最终合并进了主分支随着 Hexo 3.8.0 版本发布而生效。在生效之后,随着被判断的站点的增加,现在已经可以在 Wappalyzer 上看到都有哪些知名的站点使用 Hexo 架构的了:
这其实跟隐私保护有点对立了。所以如果你也是用 Hexo,却不想被判断出来,则可以通过 Hexo 的 after generator 钩子在页面生成时将特征(不只是 meta 一个特征)去掉,这样就不会被判断到了。
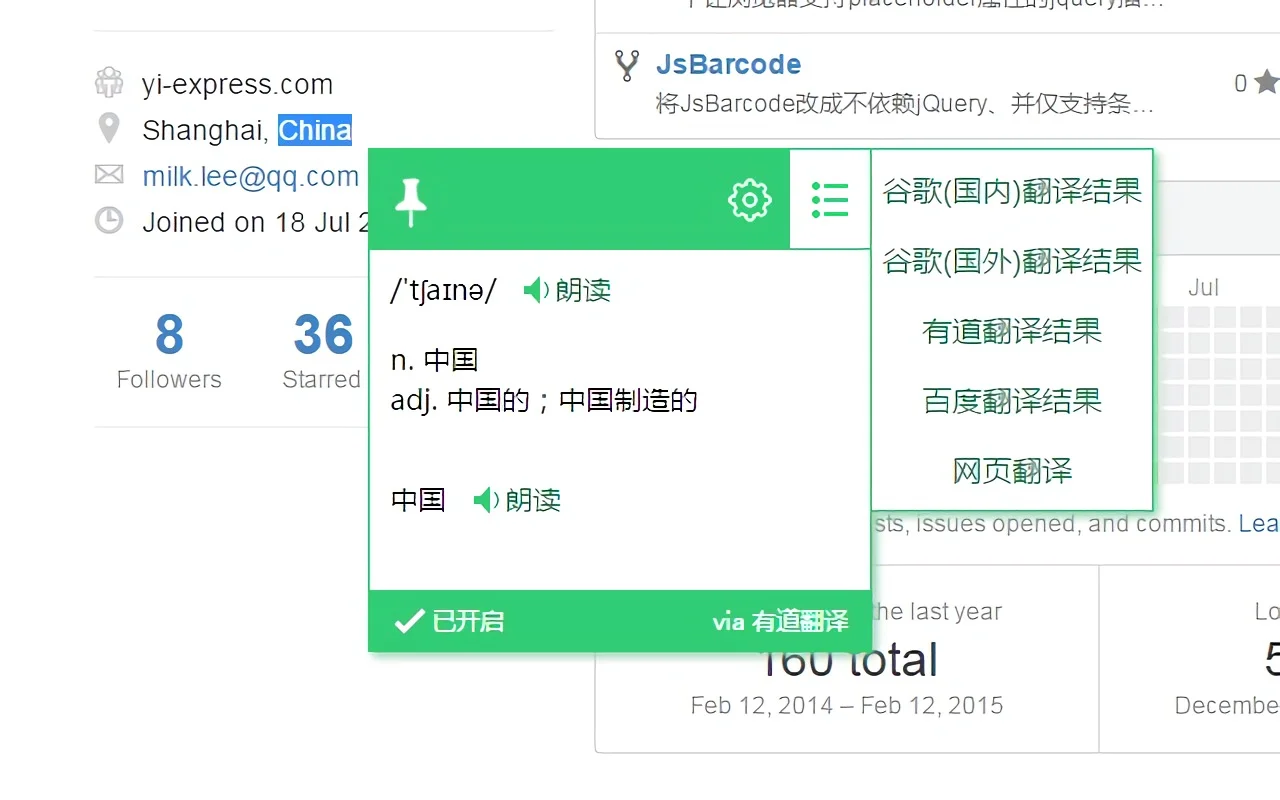
划词翻译

后悔大学时期没把英语往深里去学,只得半桶水。现在接触越多,才会发现语言愈加重要,亏我还是外语大学毕业的。「划词翻译」是我使用时间比较久的一款扩展。到如今 Chrome 与 Firefox 双修的我,还是对在 Firefox 上没有一款能与划词翻译媲美的扩展而感到难受。
哔哩哔哩助手:bilibili.com 综合辅助扩展

B 站增强扩展,有这款就够了。好用!啾咕咕www 牛掰。AB 站双修,缺 B 乐还在就好。
眼不见心不烦(新浪微博)

用了很久的一款扩展了。看了下虽然扩展有近一年没有更新过了,但是已有的功能还是都能用。屏蔽掉一些不想看到的信息、模块,偶尔打开微博看看关注的人发的内容还是挺愉快的。
此前听一同事说了一个关于微博的有意思的点,说到微博是唯一一个不太被其他应用、平台屏蔽分享的产品。像今日头条与腾讯微信互掐、网易部分产品禁止腾讯 QQ、腾讯屏蔽淘宝天猫等等,都是怕自家产品被往外导流量,却很少见微博被拒绝,被屏蔽。我想了下也确实好像是这样,不少平台应用都允许发布微博信息,比如关注微博什么的。
微博已经是一个成熟型的平台,纵使有感觉到周边的人对比以前都不太使用微博,它也是一款经历了十年风雨的、稳定的产品吧。一些人还是会偶尔上去逛逛的。
结语
以上就是本人在这些年使用 Chrome 积攒下来的一些主要的扩展程序。其实目前我的浏览器里还有安装一些其他的扩展程序,但大多数都是处于停用的状态,也就是保留着但基本上不再去使用了,可能偶尔打开用一下的样子。而以上盘点的扩展,都是在用而且比较常用的。阅读到这里的你,不知道有没有发现感兴趣或是合适的扩展呢。不管怎样,每一款优秀扩展的诞生,都是为了能让用户更好地使用浏览器,更好地从互联网上汲取信息,更好地生活和工作。愿你有个更好的使用体验,感谢阅读。
